Hard Code dev
Blog donde se pone información sobre programación y how to útiles para el que lo necesite. Ahora estoy en www.codigoofuscado.com
lunes, 26 de febrero de 2018
Me muevo a otro blog
Ahora me he movido a www.codigoofuscado.com seguiré poniendo contenido y post interesantes , más que los de aquí.
lunes, 15 de febrero de 2016
Instalación de WAMP
Introducción
Esto es un servidor para montar nuestra página web de forma local por ejemplo como lo haremos en este blog , montar nuestra página web de forma local es algo fácil y como programar , al fin de cuentas , el límite está en nuestra imaginación.WAMP ¿Que es?
Existen varios tipos de servidores , dentro de los WAMP , LAMP , MAMP. Este es un acrónimo de Windows , Apache , Mysql y Php , las otras versiones son de Linux y Mac respectivamente.Lo que hacen es al ejecutarlo en su conjunto puedes ejecutar en Windows :
- Apache , el servidor html , que soportará de forma local las páginas y el cual es ejecutado de forma automática desde el Netbeans.
- Mysql , es el servidor de bases de datos , que se programa en Mysql , que es el encargado de la interacción con las bases de datos , las cuales también se pueden ejecutar de dos maneras :
- De forma gráfica en el http://localhost/phpmyadmin/.
- De forma por comandos dentro de la dirección http://localhost/phpmyadmin/ en cuanto a los comandos también se pueden ejecutar desde una terminal externa a esto , que es el siguiente :
cd wamp\bin\mysql\mysql5.6.17\bin\ mysql.exe -u root
- Php , es el servidor que nos ejecuta el lenguaje php.
La instalación es algo básica de Next asta que instalemos la aplicación. Donde es importante donde lo dejemos ya que hay dentro instalaremos nuestras páginas.
¿Donde pongo las páginas?
Dichas páginas se ponen enwamp\wwwDespués de todo esto ya tenemos nuestro servidor , ya hemos explicado como crear el proyecto html , se lo ponemos como destino dicha carpeta y con ejecutar el proyecto de nuestra página web , con el WAMP corriendo , todo nos irá perfecto.
Etiquetas:
Apache,
comandos,
command Line,
Consola,
html,
IDE,
instalación,
instalation,
internet,
LAMP,
Linea de comandos,
Mysql,
Netbeans,
Netbeans 8.0.2,
Php,
WAMP,
Windows,
Windows xp,
XAMP
viernes, 12 de febrero de 2016
Crear un proyecto HTML en NetBeans
Para comenzar a programar necesitamos primero crear un proyecto y yo lo hago en mi IDE favorita , como es NetBeans. No digo que no se pueda hacer un proyecto HTML sin netbeans , que se puede hacer sin él , incluso con un notepad de toda la vida podríamos hacerlo , pero esto facilita las cosas , ¿Si la rueda ya está inventada , para que tenemos que volver a crearla?, solo sirve de forma didáctica para saber como se organizan los ficheros en un proyecto HTML.
El icono de crear nuevo proyecto es este .
.
(Opción B) Vamos a la barra de tareas del NetBeans y seleccionamos el icono de "New Project..."
(Opción C) Por medio de atajos de teclado como está en "Ctrl+Shift+N".
Le hacemos click a Next.

Le hacemos click a Finish y ya está , tenemos nuestro proyecto HTML.
Creación del nuevo proyecto
Para crear en Netbeans un proyecto tenemos varias formas de acceder a este , comentaré todas las maneras de como acceder , pero solo hay una (Que yo sepa) de como crearlo en NetBeans.El icono de crear nuevo proyecto es este
Primer paso .-
(Opción A) Accedemos al icono de crear un proyecto , en "File > New Proyect..."(Opción B) Vamos a la barra de tareas del NetBeans y seleccionamos el icono de "New Project..."
(Opción C) Por medio de atajos de teclado como está en "Ctrl+Shift+N".
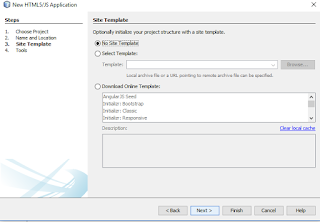
Segundo paso.-
En el filtro ponemos "html" , para que nos filtre de forma rápida el contenido y vamos a la que deseamos en caso que queramos hacerlo por la forma larga , tendríamos que ir a HTML5/JavaScript>HTML/JS Application.Le hacemos click a Next.
Tercer paso.-
En el formulario tenemos :- Project Name : Nombre del proyecto.
- Project Location : Localización del proyecto.
- Project Folder : El fichero donde estará el proyecto y con que nombre , suele poner el nombre que le ponemos como Project Name , como nombre de la carpeta que contedrá dicho proyecto.

Cuarto paso.-
Le hacemos click a Next , ahora no lo necesitaremos las demás opciones.Quinto paso.-
Seleccionamos los que nos convenga , aunque si lo queremos desde cero deseleccionamos todo.Le hacemos click a Finish y ya está , tenemos nuestro proyecto HTML.
miércoles, 10 de febrero de 2016
Cambiar tema en NetBeans
Como cambiar mi tema de netbeans
A todos los programadores cuando llevamos unas horas , largas programando nos encontramos que la luz del ordenador nos hace daño a la vista o en su defecto simplemente queremos que sea de otra forma el tema de nuestro de entorno de desarrollo (IDE) , por consiguiente buscamos a ver si hay alguna manera de solucionarlo , pues aquí os traigo una manera.Solución
Es muy fácil como hacerlo si sabes por donde ir seguimos los siguientes pasos :Primer paso .- En la barra de tareas vamos a Tools > Options
Segundo paso .- Vamos a la pestaña de "Fonts&Colors" , donde pone "Profile" , nos encontraremos con los temas que podemos poner en estos momentos.
Tercer paso .- Aunque parezca obvio , se le da a "OK" o "Aplly" , cabe destacar lo siguiente , Aplicar no es lo mismo que aceptar , o darle a OK , ya que con OK , lo que hacemos es aceptar y cerrar , mientras con aplicar o Apply , lo que hacemos es aplicarlo pero sin cerrar la ventana en la que nos encontramos.
Suscribirse a:
Entradas (Atom)